
This page explains how you can either
- Link your website to a Google Map Street View image (or tour), or
- Embed a Google Maps image/tour one on your website, that appears in a frame.
You do not need permission to do this.
How to link your website to Google Maps
To add a link to your website, you’ll need to get the Google Maps “shortcode” for the image or tour that you want to link to.
- You need to know how to add a link to your website, and this will depend on the software you use.
If you manage your site, this will typically involve highlighting the text that you wish to become a link, selecting the “link” 🔗 option. Then… - Go to Google Maps, and find and display the image you want to link to.
- Enter the “short” web address (URL) of the Google Maps image that you want to link to:
- Display the Google Maps image (or tour) that you want to link to.
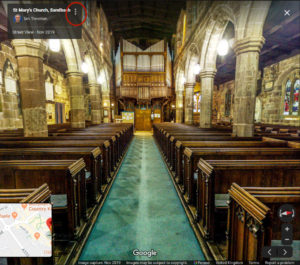
- Next to the attribution, click the three vertical dots ⋮ and select “Share or embed an image”
- Click Copy Link, and use this web address (URL) in your web site link
How to embed a Google Maps image or tour on your web site
To embed an image or tour from Google Maps into your website, you’ll need to get the Google Maps “HTML code” for the image or tour that you want to link to.
- You need to know how to add HTML to your website, and this will depend on the software you use.
If you manage your site, this will typically involve switching your editor to “HTML” or “text” mode. Then… - Go to Google Maps, and find and display the image you want to link to.
- Copy and paste the Google Maps “embed code” of the image or tour that you want to embed on your website:
- Display the Google Maps image (or tour) that you want to link to.
- Next to the attribution, click the three vertical dots ⋮ and select “Share or embed an image”
- Click the “Embed a map” tab.
- Select the frame size that you want to use
- Click “Copy HTML” and paste it into your web page.
- You can change the frame size to “full width” by editing the HTML. Where you see “width=”800″ height=”600″ (or similar), change this to width=”100%” height=”600″.
More information
- Share a map or directions with others (on Google)